I’ve talked a lot in the past about design & branding, and more specifically logo design & rebranding, but I don’t think I’ve ever got in depth about what makes for a great logo when rebranding. I guess the first thing to go over before we take a deep dive into this article is to cover some of the reasons why stylistic rebranding is necessary for companies in the first place. The simple answer is that as time continues, and design styles and methodologies reprioritize/popularize themselves in the public eye, other styles become outdated to the point that they don’t elicit an emotional response from the viewer. It could also be due to derivative results of focus group testing where it is found that what a company thought was a strong logo isn’t all that they had hoped. In instances such as these it becomes a necessity to reevaluate the core values of a company and put pen to paper to come up with multiple logo options that seemingly represent those principles in a visually appealing and contemporary style. Sounds easy enough, yea? Not so fast.
Just because someone has a DSLR doesn’t make him or her a photographer. The same is true with design. Many people like to think of themselves as designers (or believe they don’t really need a professional designer) because they have Photoshop, or, God forbid, PowerPoint. It’s an easy trap to fall into, and so many people do it that sometimes it’s hard to spot. A great recent example is Uber’s CEO, who was primarily responsible for the re-design of the widely-criticized Uber app icon. You know the old saying, “if it ain’t broke don’t fix it,” right? Case in point. That being said, we must now consider what does go into good logo design. What follows are five key lessons I’ve learned over the course of my experience:
#1 – Being original isn’t as valuable as being good.
Of course, originality is an added bonus. Paul Rand, one of the greatest logo designers around (he created logos for IBM, UPS, Westinghouse, Yale University Press, ABC, among others) once advised not worry so much about being “original,” but to focus on being “good.” This is important to keep in mind when trying to come up with a new logo. That’s not to say that you should take someone else’s idea and put a slight tweak on it to make it your own. Keep in mind that if you can think of it, the Simpson’s have most likely already done it. What I mean is that you should focus on creating something that can stand on its own and worry less about creating something that’s never been done before. A great example of this is Airbnb’s redesign logo being found in a decades-old trademark book a couple years ago. Maybe they took it directly from that book and maybe they didn’t. What matters is that it’s an effective logo that is easily recognizable to the public.
#2 – Don’t stop Sketching.
One of the crucial lessons I learned at the very beginning of my design studies is that good graphic design work must start with a good ideas, and one of the best ways to come up with good ideas is to brainstorm and throw all of your ideas onto paper. The more you brainstorm, the better your ideas get and the closer you are to finding the right solution.
#3 – Context is everything.
One day, your logo may need to be blown up on the side of a large truck or on a billboard. It’s almost guaranteed that it will need to shrink down to less than 1 inch on someone’s business card too, so, it’s important that a logo be versatile so that it looks great no matter the context. Logo Designthat works well at both extremes—extremely large and extremely small—is important. If you fail to do that, you’ll come to find that it’ll be time to re-brand sooner than you thought. You also have to think about the audience of the business. Who is the target market? What is the personality of the company (e.g. is it a stern, formal legal firm or a playful, fresh yogurt shop)? Does their customer base exist only in one country, or do they have customers from around the world?
#4 – Logo design should be done in Illustrator and almost nothing else.
This one is easy. Don’t create your logo in any Microsoft Office software; that means no Word, PowerPoint, or Publisher. You shouldn’t even create your logo in Photoshop if I’m being completely honest. The reason why is that these programs aren’t meant for working with vector graphics, and therefore are incapable of creating a simple file that can be scaled to context (remember #3). The chosen tool of almost all designers for logo design is Adobe Illustrator (there are also a few decent alternatives to Illustrator out there).
#5 – Create logo designs that are objectively good by following standard design principles.
Art and artistic quality are largely subjective, or in other words, heavily influenced by personal feelings, tastes, and/or opinions. While certain aspects of graphic design can be somewhat subjective as well, it is much less subjective than art.
A great logo design is not simply subjectively good (e.g. it “looks good” or is “pretty” to a few people). Great logo design is objectively good because it meets the objective of the client which will be using the design work. The client’s objectives and personality are what must define the colors, shapes, typefaces, and other design elements—not what they (or even you) “feel” is good.
So, how do you define the objective? You should work with the client to create a creative brief, and use the answers provided in the brief to make informed decisions about which direction to take.
In other words, when someone asks you “why did you pick that color?” or “why did you pick that typeface?” your answer should not be “because it looks good.” You should be able to point back to the creative brief and the research you’ve done on your client and their market/industry and use that as the basis of your decision making. Regardless of who the client is and what they put in their creative brief, there are general rules you should follow to create a great logo design. Also keep in mind that color and type choice can make or break a design.











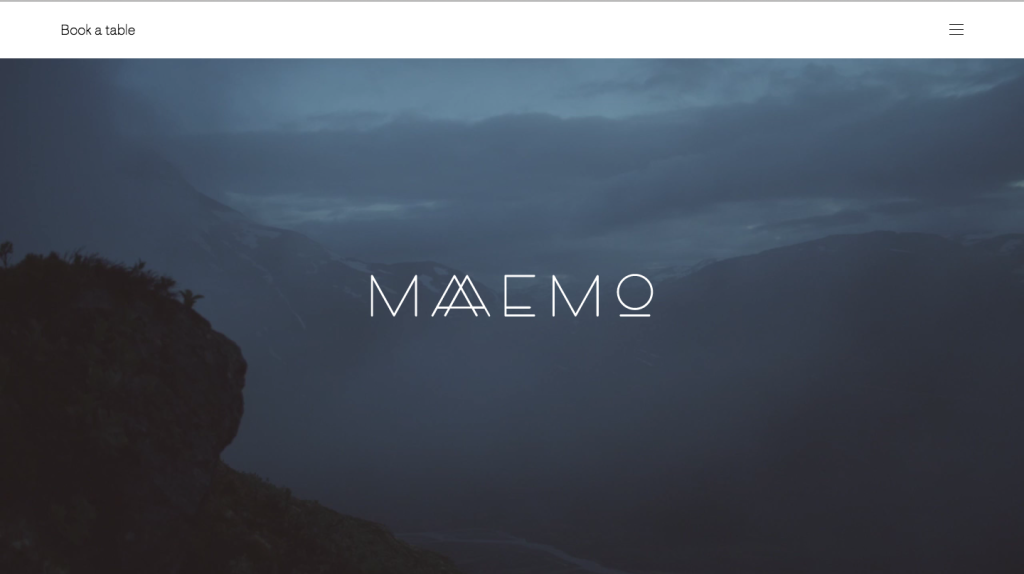
 image via http://maaemo.no/
image via http://maaemo.no/